数字电视UI设计的几条建议
数字电视UI设计的几条建议
2010年04月20日,星期二 | 目录: UI设计 | 标签: ui设计, 数字电视
接触数字电视UI设计也有段时间了,想起Dream刚入行时由于数字电视也算是新兴起行业,所以在UI设计这方面的资料是少着又少,很多要素都需要自己慢慢去摸索,这期间也走了不少弯路.现整理出几条数字电视UI设计中应该注意的问题,不能算是UI设计规范,当成是对这段时间工作的总结,希望也能给新入行朋友提供一些帮助.
1,字体
中文字体避免使用宋体等带有饰边(衬线)的字体,因为这些字体在普通CRT电视上可以显示很模糊,并且出现字体闪烁现象.默认情况下请使.一般电视盒开发商会在STB上集成一到两种字体供使用,使用STB上的集成字体能很好的避免这个问题.
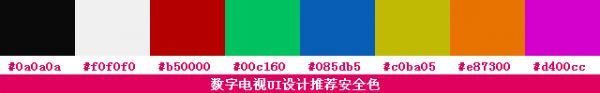
字体颜色:不要使用明度很高的颜色,比如Red,Blue,Yellow,Black,White等颜色,这些高明度的颜色在普通CRT电视机上显示效果可能会很糟糕,虽然液晶上电视没有这问题,但还是尽量避免使用这些高明度颜色,除非你能确定你的用户都是使用液晶电视.一般情况下,黑色可以用#a0a0a0来代替,白色则是#f0f0f0.
2,尽量避免使用大范围渐变图层或者高明度色块.
基于硬件成本及技术等原因,有些STB的只能支持256色的图片,大范围的渐变图片在电视机上变得面目全非.你可以做个渐变背景图片,然后把你显示器的颜色值调成256色,再看看你的图片你就知道为什么了,即使你用的是液晶电视,切记切记!

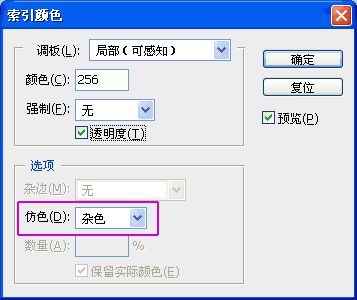
如果你非要用大范围渐变背景的话,请把图片保存成索引模式的PNG格式文件并且添加杂色.

3,图片使用索引模式下256色的GIf或PNG格式,不要使用Jpg格式的图片.
使用索引模式下的256色的GIF和PNG格式文件能确保你的图片,无论在普通CRT电视或者硬件配置比较差的电视盒上也能达到比较好的显示效果.另外Jpg为有损压缩格式文件,颜色值也超过256色(一般为16位或者32位真彩色),所以在实际环境的显示效果可能会很糟糕,而且JPG格式文件的图片体积也相应大了很多.正常情况下一张10KB的JPG图片可以优化成1K左右的GIF或者PNG图片.这其中涉及到图片的优化技巧,Dream会在之后专门写篇文章做详细的说明.
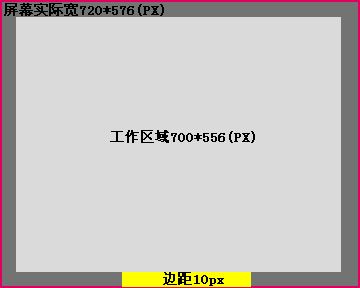
4,对于不同分辨率的显示终端使用不同的安全边距
一般国内使用的是PAL制式(720*576),单位为PX,相对应的安全边距保持在10 10 10 10 为好(顺序为上右下左),其它的如下:
640*526 (10 10 10 10 )
1280*720 (20 20 20 20 )
相关知识
打造高效健身体验:揭秘健身类APP UI设计图解析与灵感
揭秘高效体重管理:从UI设计图看科学减肥的艺术与技巧
陈联忠:数字化转型下电子病历建设的五大思考
“互联网+数字医院”智慧健康数字化医疗云平台,建设数字中国
健身APP – FreeUID,免费UI资源下载
“数字中国”建设应重视地理信息安全
广播电视信号传输中数字微波技术的应用论文
拟投入57亿!欧盟健康数据空间计划对我国数字医疗建设有哪些启示?
减肥的20条建议
简约网页UI
网址: 数字电视UI设计的几条建议 https://www.trfsz.com/newsview557152.html
推荐资讯
- 1从出汗看健康 出汗透露你的健 3936
- 2早上怎么喝水最健康? 3715
- 3习惯造就健康 影响健康的习惯 3357
- 4五大原因危害女性健康 如何保 3263
- 5连花清瘟、布洛芬等多款感冒药 3000
- 6男子喝水喉咙里像放了刀子一样 2495
- 7补肾吃什么 补肾最佳食物推荐 2413
- 810人混检核酸几天出结果?1 2260
- 9第二轮新冠疫情要来了?疾控中 2253
- 10转阴多久没有传染性?满足四个 2190






